
本地部署Markdown Nice开源项目,微信公众号排版神器
前言
Markdown Nice为微信排版优化做的很好,主题也十分丰富,可惜商业化做的很差,插件会修改首页,网页版要注册登录,主题也少,好在它有个开源的编辑器,虽然好几年不更新了,但好在能满足我的使用需求。
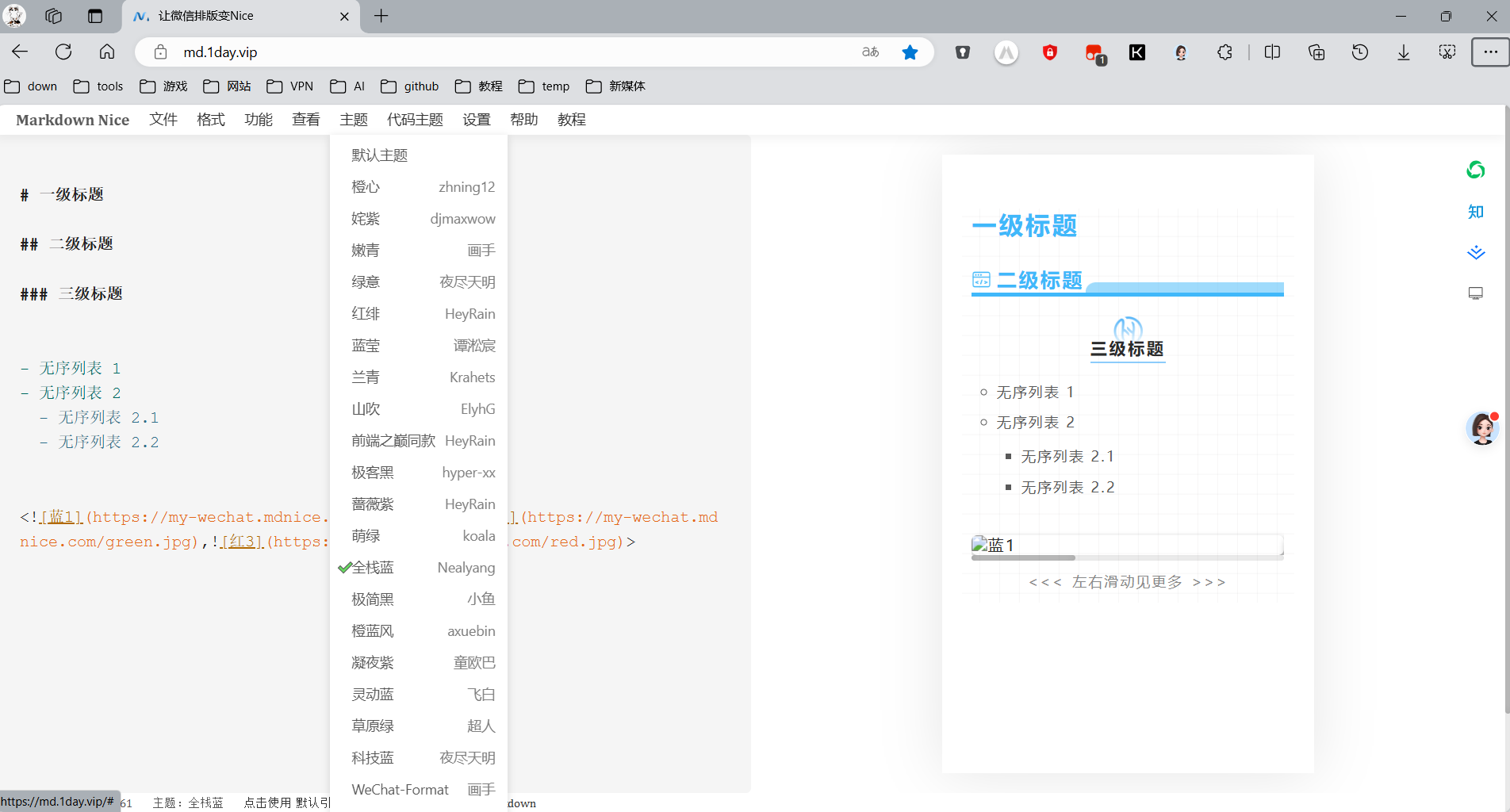
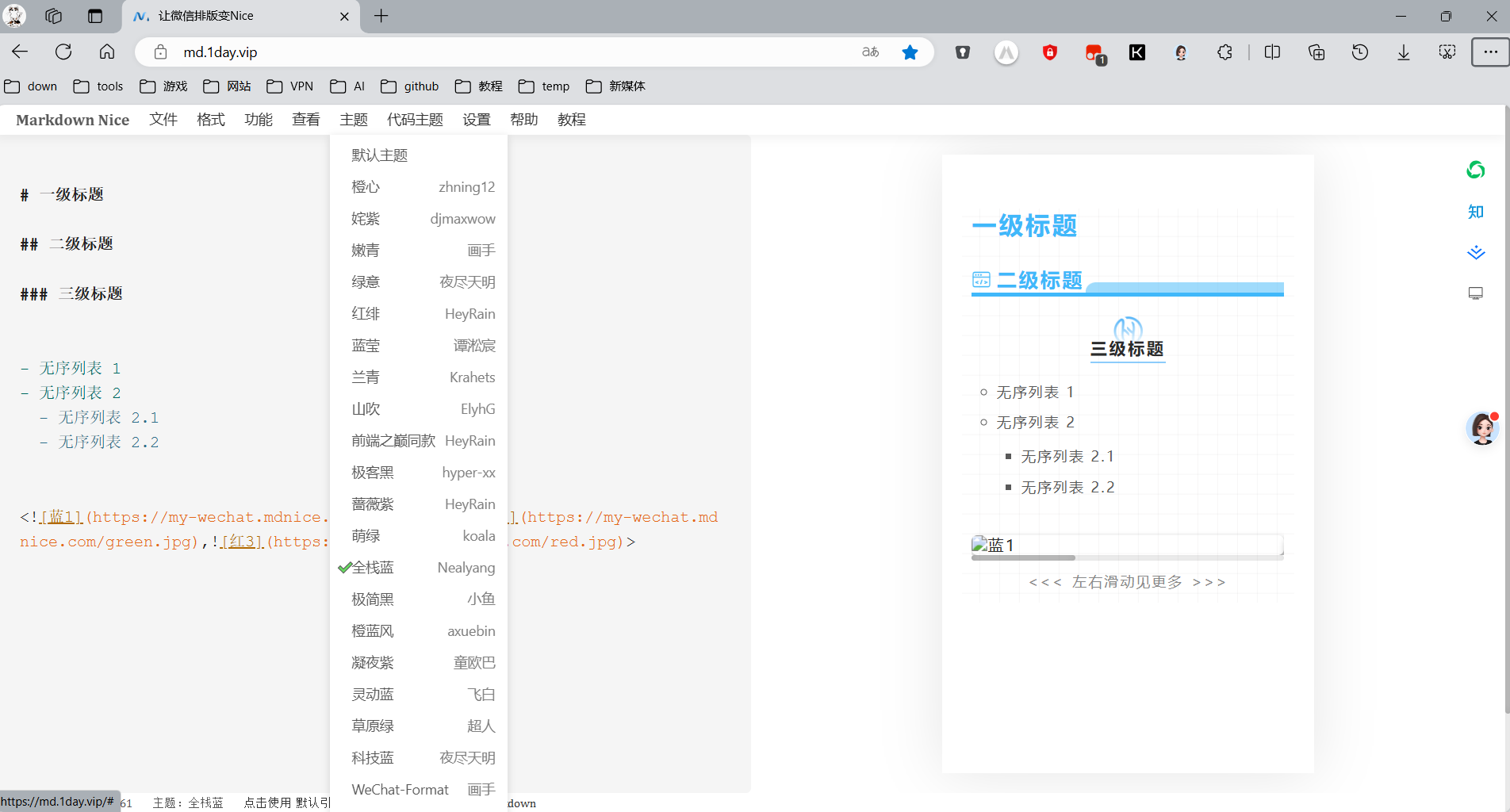
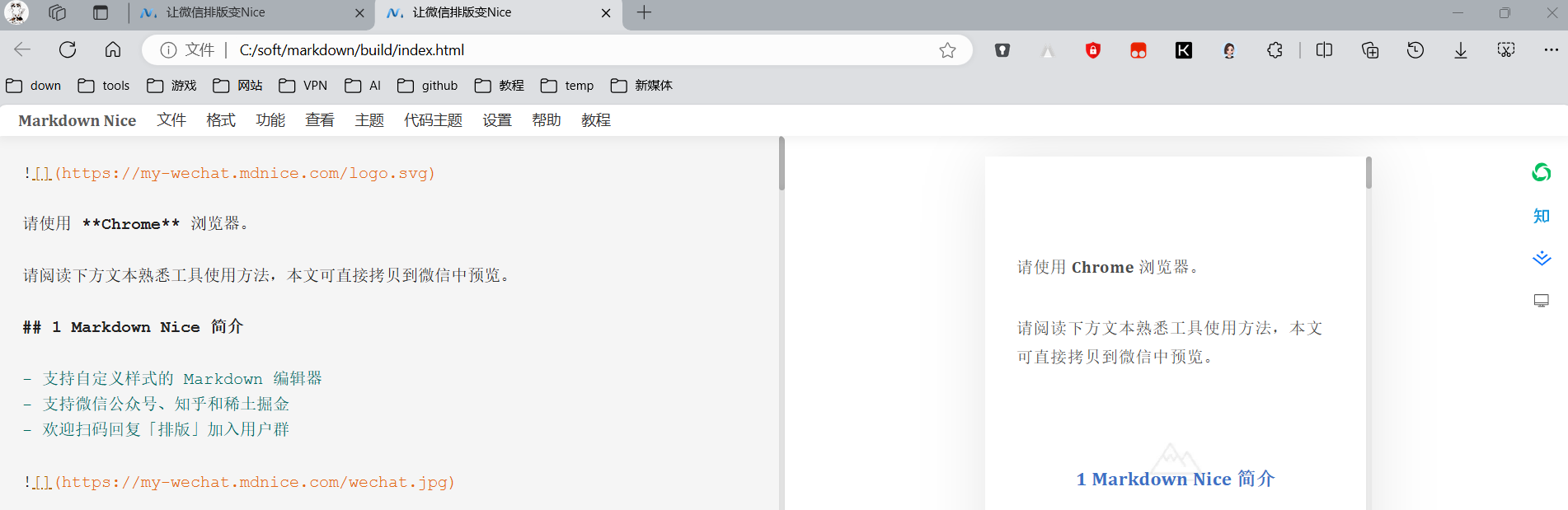
这是我部署的效果,加了一些主题,公众号支持都没问题。
可以直接使用我的地址:https://md.1day.vip,最好还是自己部署。

mrakdown-nice部署流程
- 先访问markdown-nice开源项目地址,下载项目到本地,并解压。
网盘链接:https://pan.quark.cn/s/88803e3d6be3
提取码:nc7p
-
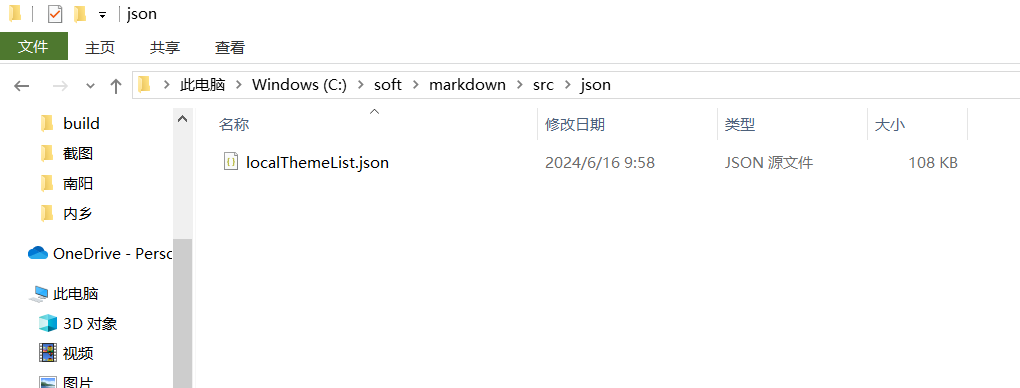
为编辑器添加更多主题。打开这个地址,下载
localThemeList.json文件,放到\src\json文件夹下。

-
找到
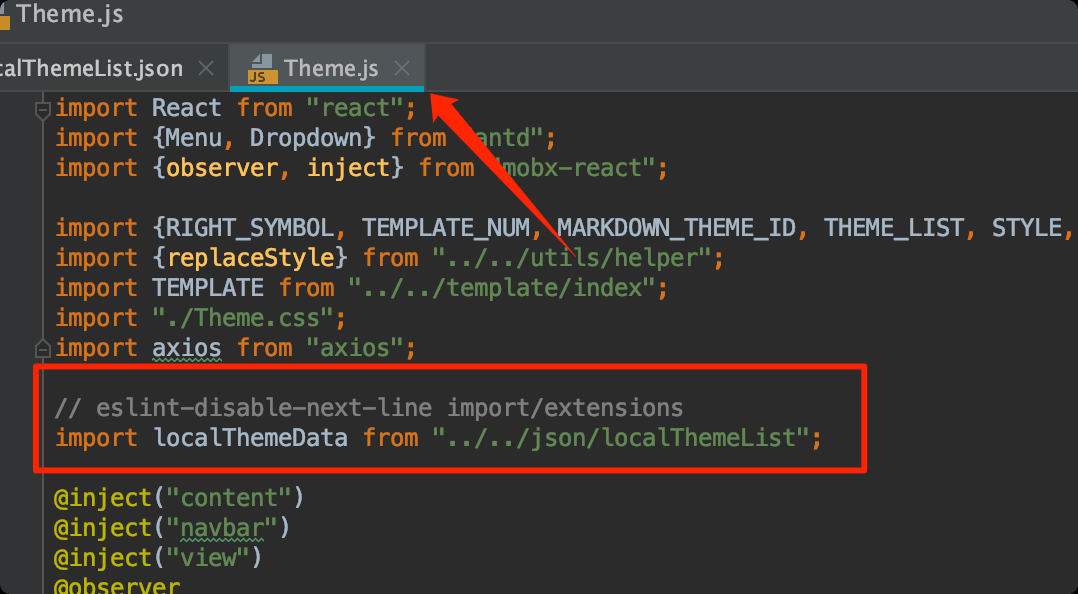
src/component/MenuLeft/Theme.js,按照下图修改以下代码。
// eslint-disable-next-line import/extensions
import localThemeData from "../../json/localThemeList";

remoteThemelist = localThemeData;

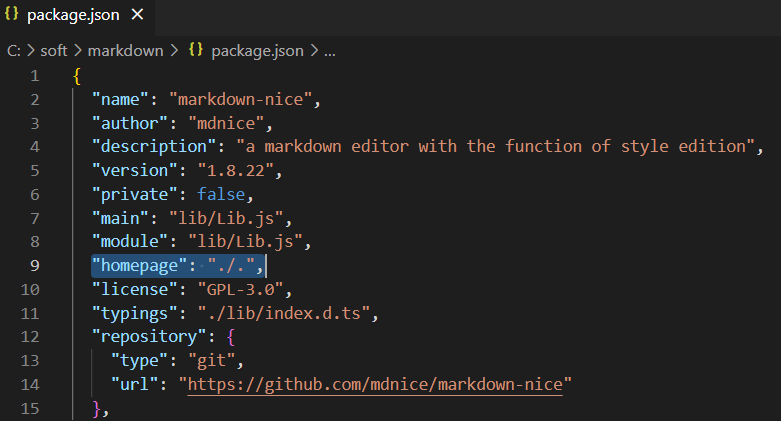
- 修改
\package.json文件中改为"homepage" "./.",

- 打包。用自己习惯的方式将工程打包,也可以使用我打包好的文件。
链接:https://pan.quark.cn/s/4dc45403d4d1
提取码:uPwg
npm -i
npm run build

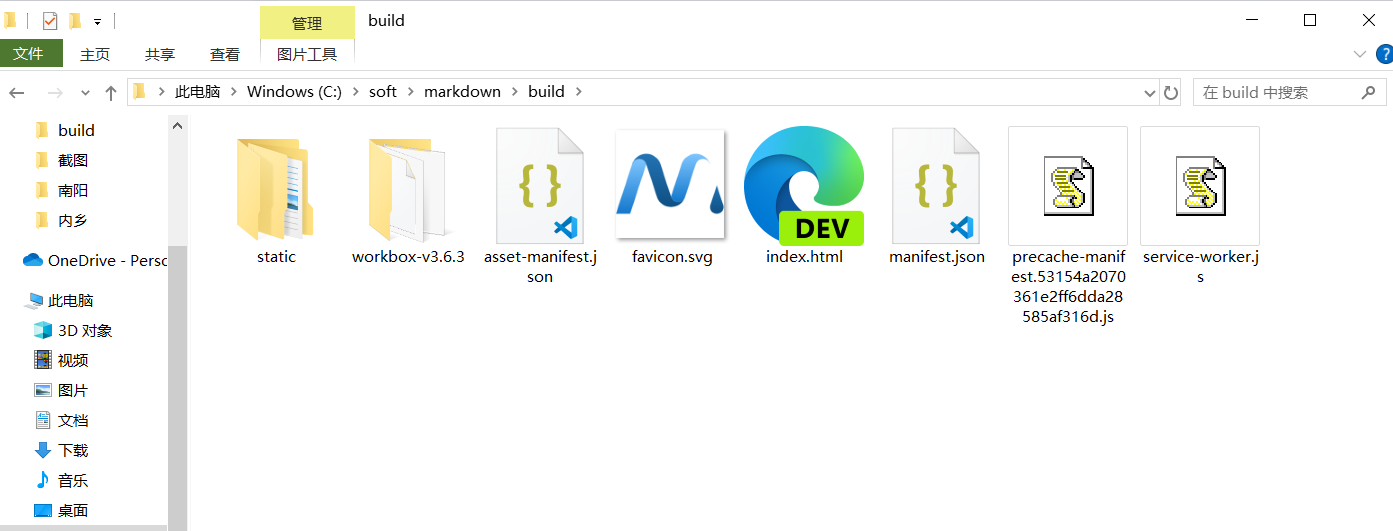
build文件夹就是打包好项目,此时可以在本地打开index.html或者部署到服务器上。

部署
1Panel面板的新手可以参考我的流程。
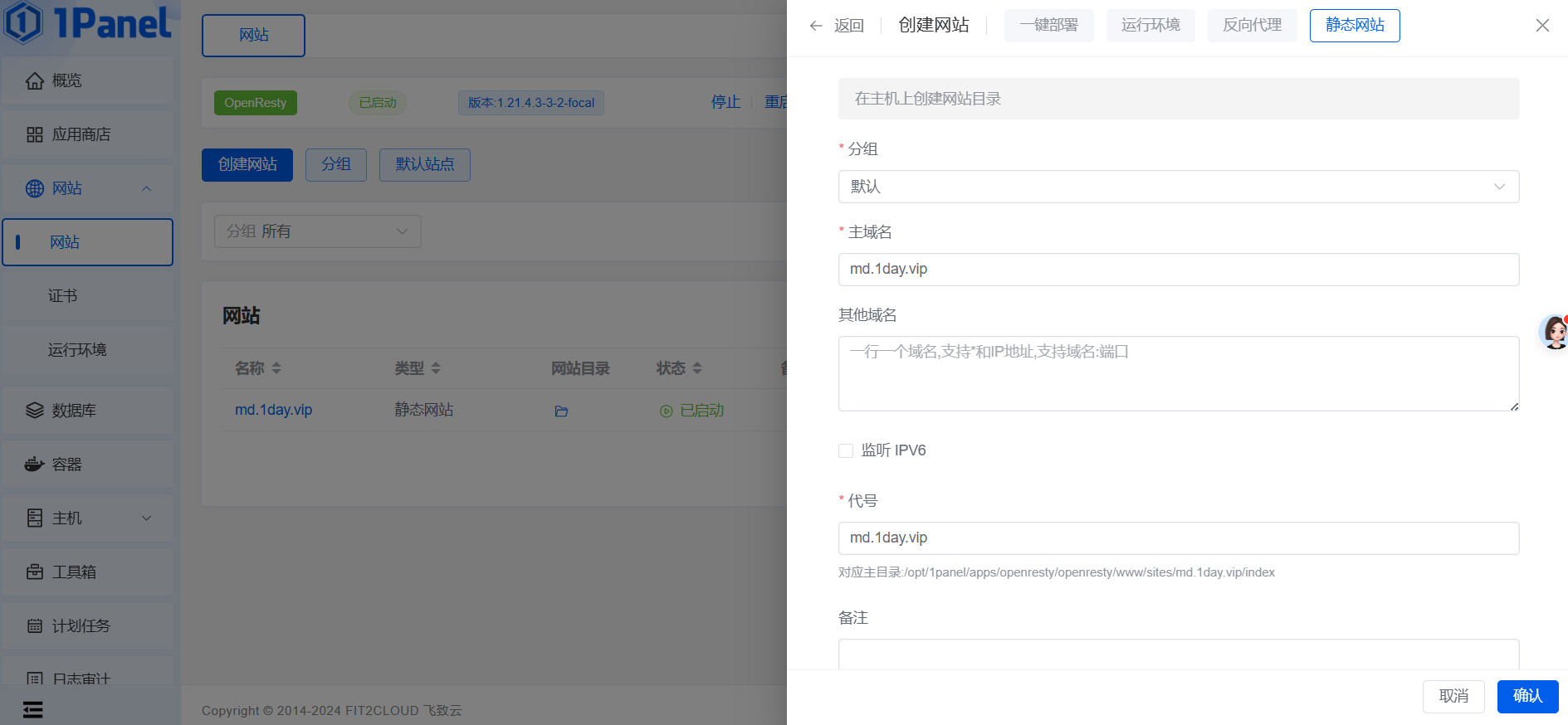
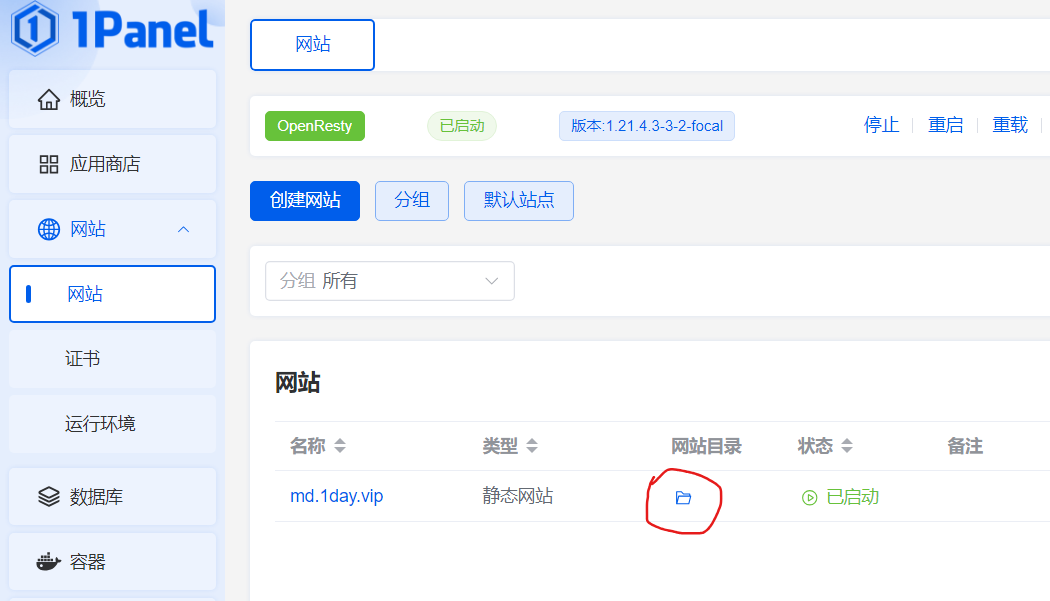
- 如图创建网站,选择静态网站。

- 上传
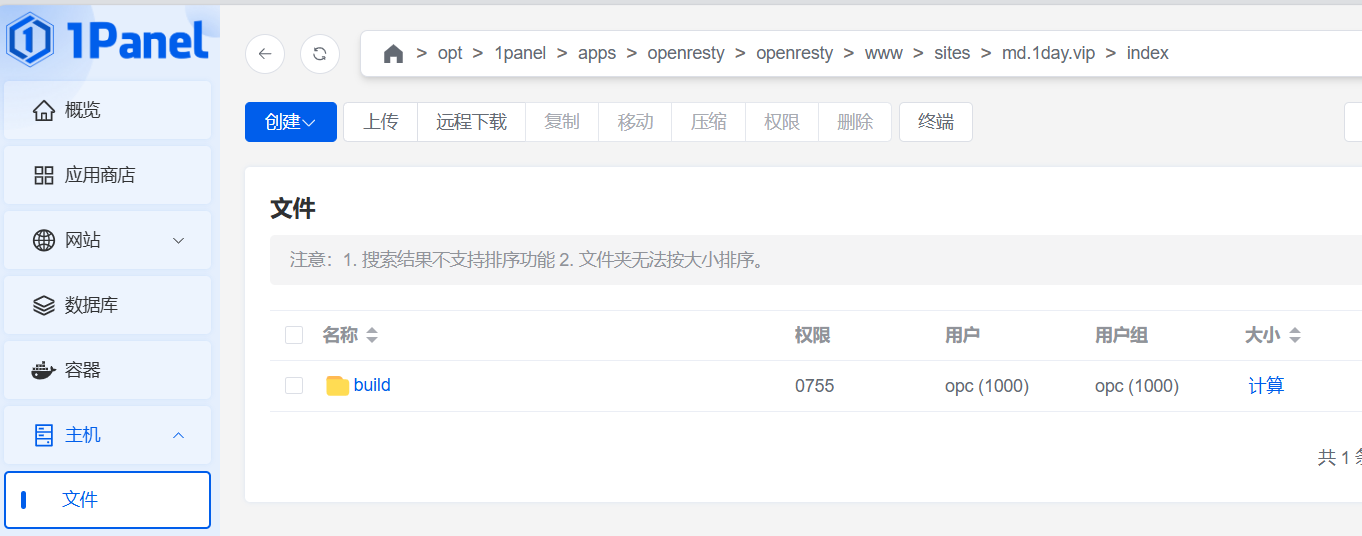
build文件夹到服务器。

- 修改用户和用户组为1000

- 运行目录修改为
build

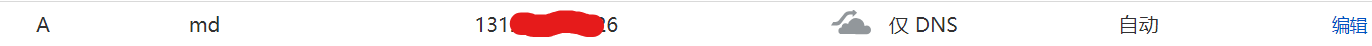
- 解析域名到服务器,给网站添加ssl证书等,每个人的习惯都不一样,就不多说了,可以参考我的截图。


本文是转载文章,版权归原作者所有。建议访问原文,转载本文请联系原作者。
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果